沿用这个栗子,说说操作流程。
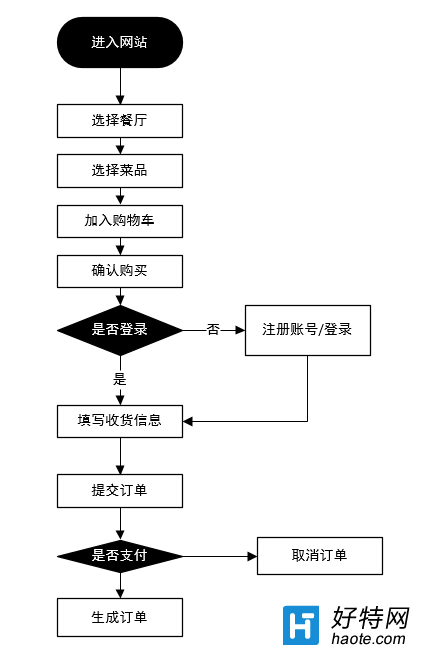
操作流程,顾名思义,就是用户对产品的一个操作流程,这个流程是为了完成某个任务。比如成功下单,比如登陆注册,比如退款等等。我又很简单的画了下面的图,这就是“用户下单”的操作流程。

他完全是以一个用户的操作角度来写,你也可以去画一下系统后台某种操作流程等等,他并不限于所谓的消费者用户。在初画操作流程的时候,不要早早的去过分在意细节与逆流程,逆流程便是那些需要判断是否的那个“否”的流程。第一次我往往都会用最理想的状态,将流程跑通,再去思考这里面会不会有那些“如果……不……”的细节。
最后是页面流程图
他算是比较好理解的了,这个流程我通常会在完成原型图完成后来制作,通常会用Axure来绘制,再加上一些文字上的注解。业务流程与操作流程都在他之上完成,当建立起来操作流程,页面跳转的流程也就跃然纸上了,只是在做某些交互行为时要多加注意页面之间的逻辑、层级关系,做到跳转不歧义。
比如前几天我一个上了些年纪的亲戚来请教我手机网购的事情,我一步步教他如何选商品、注册、下单、支付,当订单提交后,页面定格在了。“恭喜您,下单成功”页面中,并给了一个查看订单和联系客服的按钮。他问我:“下一步怎么办,我还想买别的”。
这是页面跳转流程的问题呢?或是叫他用户体验,交互问题都可吧。已经完成购物的用户,真的在那一刻想看“订单详情”吗?还是引导他去买更多的东西?这便是页面跳转引导流程上的思考了。
透过上面的案例,不难看出流程实际上就是“开始,结束,行动,状态与判断”的组合。一切流程都有启示的位置与结束的位置,我们在其中行动(与之交互),有时候一个行动我们需要判断是否要做,做完了又会变成一种什么状态。如此反复,就形成了所谓的流程。
认识了概念,看过了示例,如果你已经跃跃欲试了。
那么我们该用什么来绘制流程呢?
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
- 业内资讯 2025-05-21
-

- 新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
- 业内资讯 2025-05-20
-

- 老鼠铲子出装铭文攻略(打造无敌老鼠!)
- 业内资讯 2025-05-20
-

- 王者太虚战场出装攻略(打造最强装备,征服太虚战场)
- 业内资讯 2025-05-19
-

- 制裁战神队友出装攻略(打造最强战队,击败敌人无往不胜)
- 业内资讯 2025-05-19
-

- 《狐狸端游联盟出装攻略》(狐狸出装攻略,助你战胜对手!)
- 业内资讯 2025-05-18
-

- 王者荣耀(揭开哪吒输出利器,带你稳定carry全场)
- 业内资讯 2025-05-18
-

- 地狱男爵技能加点攻略
- 业内资讯 2025-05-16
-

- 逐梦三国(揭秘孙权如何在起凡中成为绝对强者)
- 业内资讯 2025-05-16
-

- 《凯德出装铭文推荐攻略,助你稳定击败对手》
- 业内资讯 2025-05-13
-

- 护卫乌龟出装攻略(如何选择适合乌龟的护卫出装)
- 业内资讯 2025-05-11
-

- 《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
- 业内资讯 2025-05-08






























