另外,由于部件库是自己制作的,所以非常熟悉,用起来自然得心应手,事半功倍。

正式工作
背景设置
这里说的背景设置一方面就是你们所理解的背景设置,另外一方面是指通过设置形状(无边框,填充颜色同背景色或透明)来设置背景。
为什么要做这么一件多此一举的事情呢?这是考虑到一些可变部件,比如移动到绝对位置,固定在浏览器等等,另外一方面如果不制作这层背景,那么在制作动态面板时,搞不清楚外部情况,或者文字/图片放在最顶部,绝对是件很别扭的事。
交互规则统一
由于我所设计Software Web application是由UI设计师完成的,所以在交互规则上欠统一,主要是以下几个方面:1、下拉效果2、tab滑动效果3、hover选中4、面板切换推拉方式。这时,我就与Chester商量统一的方式,他给予我极大的信任及自由,这让我不再畏手畏脚,从而放心大胆地选择或从新设计交互方式。
设计风格统一
主要是字体,字号、颜色、形状、圆角等,在此不提。
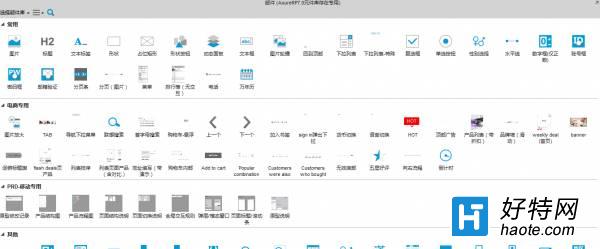
母版制作
母版,相信大家都经常用的,好处多多,诸如方便修改,复制简单等等。这里我要说说自己的母版制作规则:
1.只做频繁使用的地方
只是为了控制母版的数量,方便后期迭代时的梳理与查找。
2.先难后易
复杂交互往往是由多个简单交互组成,所以在完成了复杂交互后,许多简单交互只需要复制即可,而如果先做简单交互,则在组成复杂交互时可能会受到逻辑顺序和层级关系的影响,反而增加制作难度。
3.先全局后细节
在制作母版时,往往会遇到做完一个母版后,发现之前的母版可以跟这个母版合并,因此先做全局的母版更容易考虑到一些细节性的部件,进而减少操作难度。同时先做全局母版也更利于我对页面布局的把控,能够增加效率与成就感。
4.常用break away
这里即把母版作为一个部件用,因为在设计中不能及时制作相应的部件,所以将常用部件生成母版后,通过break away还原成部件是一个不错的选择。
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
- 业内资讯 2025-05-21
-

- 新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
- 业内资讯 2025-05-20
-

- 老鼠铲子出装铭文攻略(打造无敌老鼠!)
- 业内资讯 2025-05-20
-

- 王者太虚战场出装攻略(打造最强装备,征服太虚战场)
- 业内资讯 2025-05-19
-

- 制裁战神队友出装攻略(打造最强战队,击败敌人无往不胜)
- 业内资讯 2025-05-19
-

- 《狐狸端游联盟出装攻略》(狐狸出装攻略,助你战胜对手!)
- 业内资讯 2025-05-18
-

- 王者荣耀(揭开哪吒输出利器,带你稳定carry全场)
- 业内资讯 2025-05-18
-

- 地狱男爵技能加点攻略
- 业内资讯 2025-05-16
-

- 逐梦三国(揭秘孙权如何在起凡中成为绝对强者)
- 业内资讯 2025-05-16
-

- 《凯德出装铭文推荐攻略,助你稳定击败对手》
- 业内资讯 2025-05-13
-

- 护卫乌龟出装攻略(如何选择适合乌龟的护卫出装)
- 业内资讯 2025-05-11
-

- 《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
- 业内资讯 2025-05-08






























