缺点:数量有限,一般不超过5个(不然需要结合其他方式,运用层级和收放)

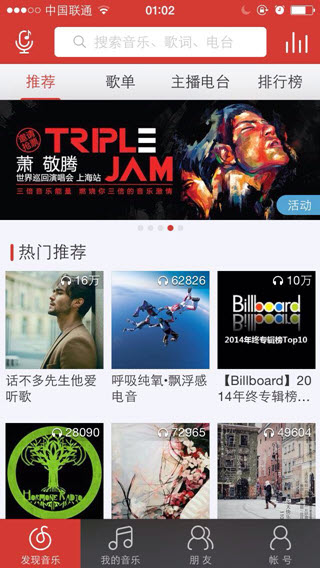
网易云音乐,经典的底部4Tab

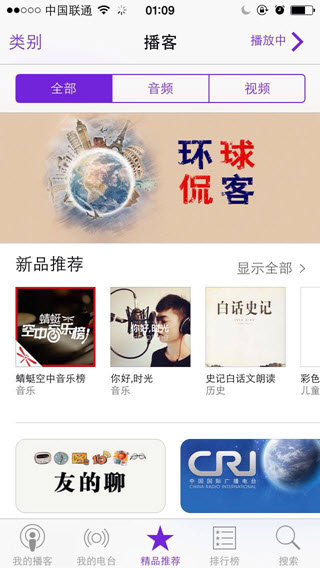
iOS原装App Podcast,5Tab,顶部是Navigation bar,然后是3段式Segmented control(分段控件)

美拍,简约的底部3Tab主导航(现在最新版是5Tab了,Blink觉得这版很经典),顶部是3Tab二级导航,中间内容区又是矩阵系导航
02 列表系导航
摘要: 最常见的主导航模式之一,又可分为分组列表、个性化列表、行内扩展式列表(这个一般用做次级导航)和增强性列表(是在简单的列表菜单之上增加搜索、浏览或过滤之类的功能后形成的)
优点:由上至下查看符合习惯,列表菜单很适合用来显示较长或拥有次级文字内容的标题,每行可以融入较多信息。
缺点:条目太多或分布不合理会导致用户查找困难

印象笔记的ios版使用了列表式导航混合跳板式导航的设计,其中列表式导航中又使用了分组列表和扩展列表。

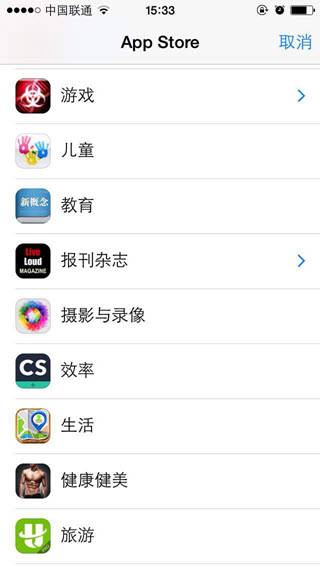
AppStore,列表式分类导航,每行的图标是动态提取的
03 矩阵系导航
摘要: 已矩阵组合成的导航,在不同的文章中可能被称作:跳板(图标卡片式)、磁贴式、陈列馆式……一般用做主导航,常用的布局模式33(常说的九宫格布局)23、22和21网格。但也不一定要拘泥于网格,也可以按照不同的优先级顺序,放大或者缩小网格,以突显出内容的层次感。
优点:便于组合不同的信息类型(运营位、广告位、内容块、设置等);静态、动态结合可以展示出丰富的信息,同时保持视觉统一
缺点:各板块之间关系独立,视图将完全跳转,如需频繁切换则不建议采用

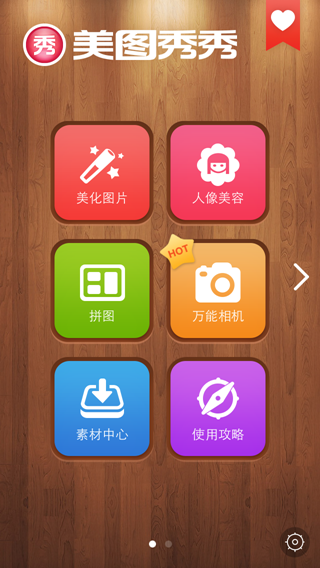
美图秀秀采用的就是2*3的跳板式(静态图标)导航模式,通过上下、分页来突出优先级。

静态图标加上动态字符可以展示出丰富的信息(方便预览)

陈列馆式的设计通过在平面上显示各个内容项来实现导航,主要用来显示一些文章、菜谱、照片、产品等,可以布局成轮盘、网格或用幻灯片演示。

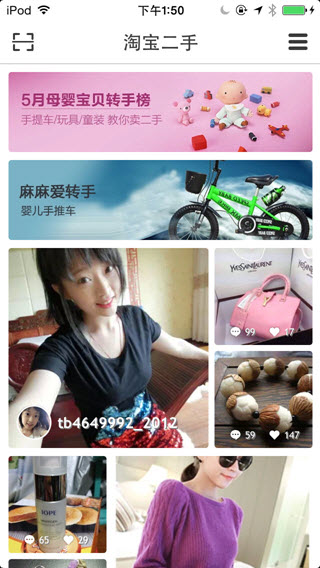
淘宝二手中的主导航采用了陈列馆式导航,次导航采用的是抽屉式导航。
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
- 业内资讯 2025-05-21
-

- 新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
- 业内资讯 2025-05-20
-

- 老鼠铲子出装铭文攻略(打造无敌老鼠!)
- 业内资讯 2025-05-20
-

- 王者太虚战场出装攻略(打造最强装备,征服太虚战场)
- 业内资讯 2025-05-19
-

- 制裁战神队友出装攻略(打造最强战队,击败敌人无往不胜)
- 业内资讯 2025-05-19
-

- 《狐狸端游联盟出装攻略》(狐狸出装攻略,助你战胜对手!)
- 业内资讯 2025-05-18
-

- 王者荣耀(揭开哪吒输出利器,带你稳定carry全场)
- 业内资讯 2025-05-18
-

- 地狱男爵技能加点攻略
- 业内资讯 2025-05-16
-

- 逐梦三国(揭秘孙权如何在起凡中成为绝对强者)
- 业内资讯 2025-05-16
-

- 《凯德出装铭文推荐攻略,助你稳定击败对手》
- 业内资讯 2025-05-13
-

- 护卫乌龟出装攻略(如何选择适合乌龟的护卫出装)
- 业内资讯 2025-05-11
-

- 《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
- 业内资讯 2025-05-08






























