在移动界面设计中,使用各种菜单控件来简化界面,对设计师来说很有吸引力——特别是在小屏幕的设备上。但是,将 app 的核心部分隐藏在这些菜单里,可能会对实际使用产生负面的影响。
若不在视线里,便不在感知中
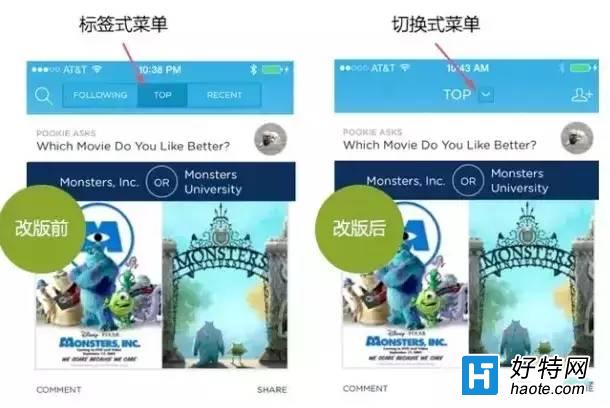
为了简化 Polar 的界面设计,我们将之前的标签式菜单改成了切换式菜单。改版后的菜单看起来更「干净」,但接下来,菜单的日常使用频次却发生了暴跌。根本原因是当更多的选项被隐藏在了切换式菜单的里面,人们便不再在菜单之间进行切换了。

Polar

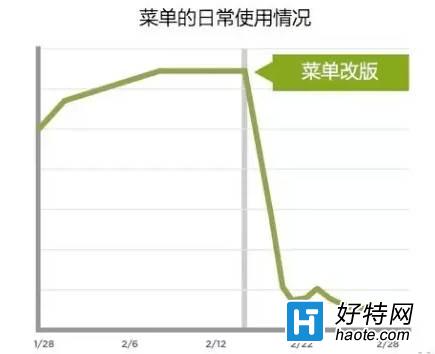
Polar – 菜单的日常使用情况统计表
* 译注:请注意,作者并没有在图表上标注纵轴是什么以及它的刻度。
另一个相似的情况也发生在 Zeebox 的设计者们将 app 的主导航从标签式改成抽屉式后。App 中的核心部分现在不在用户的视野中,所以无法被用户感知到。结果便是导航的使用频次急剧地下降。

Zeebox
只有在视线里,才会被感知到
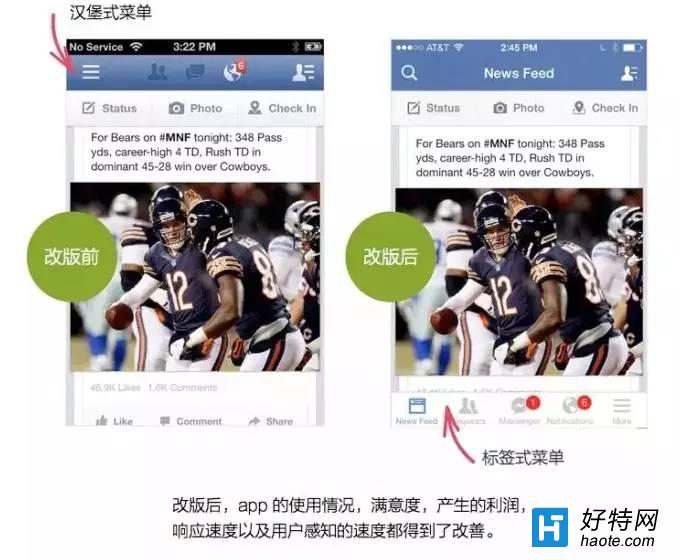
当 app 的核心部分变得更加显眼时,它们的使用频次便会上升。Facebook 发现,当他们将 iOS app 里的「汉堡式」菜单改为底部标签式菜单后,不仅使用频次上升了,其他的重要指标也跟着增加了。

Facebook
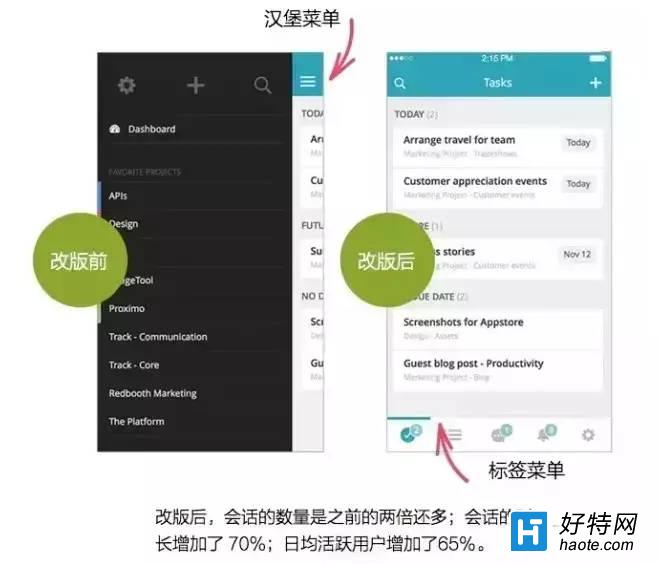
相似的,Redbooth 将汉堡菜单改为了底部标签式菜单后,会话数和活跃用户数量都增加了。之前处于视野外的功能现在出现在了界面前台和中心。

Redbooth
如何取舍?
由于移动设备的屏幕大小有限,不能把所有的东西都直接放置在界面上。这导致移动界面的设计变得具有挑战性。不同于大屏幕的桌面电脑可以让我们把每一个功能放在上面,移动设备要求我们必须做一些取舍:有哪些东西真的值得摆在上面?
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
- 业内资讯 2025-05-21
-

- 新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
- 业内资讯 2025-05-20
-

- 老鼠铲子出装铭文攻略(打造无敌老鼠!)
- 业内资讯 2025-05-20
-

- 王者太虚战场出装攻略(打造最强装备,征服太虚战场)
- 业内资讯 2025-05-19
-

- 制裁战神队友出装攻略(打造最强战队,击败敌人无往不胜)
- 业内资讯 2025-05-19
-

- 《狐狸端游联盟出装攻略》(狐狸出装攻略,助你战胜对手!)
- 业内资讯 2025-05-18
-

- 王者荣耀(揭开哪吒输出利器,带你稳定carry全场)
- 业内资讯 2025-05-18
-

- 地狱男爵技能加点攻略
- 业内资讯 2025-05-16
-

- 逐梦三国(揭秘孙权如何在起凡中成为绝对强者)
- 业内资讯 2025-05-16
-

- 《凯德出装铭文推荐攻略,助你稳定击败对手》
- 业内资讯 2025-05-13
-

- 护卫乌龟出装攻略(如何选择适合乌龟的护卫出装)
- 业内资讯 2025-05-11
-

- 《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
- 业内资讯 2025-05-08





























