
于是,我第一次开始深入地分析页面布局问题。
首先分析:为什么新闻类的APP的图片要放在右边?

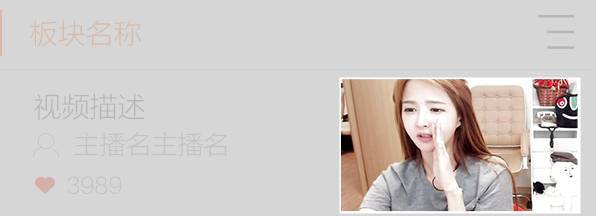
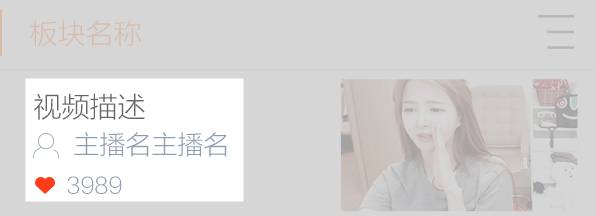
如上图所示,每条信息的元素有:新闻标题、新闻来源、点击次数、热度以及新闻图片。
那这些元素对于用户来说,优先级是什么样的呢?首先,拿新闻来说,标题的优先级是非常高的,用户判断是否看这个新闻的第一元素通常都是标题。这是很早以前用户阅读报纸时就养成的习惯。基于这个原因,新闻类APP标题的优先级大于图片的优先级是没有问题的。
那现在回过头来再看看我自己的APP,分析一下用户的阅读顺序。

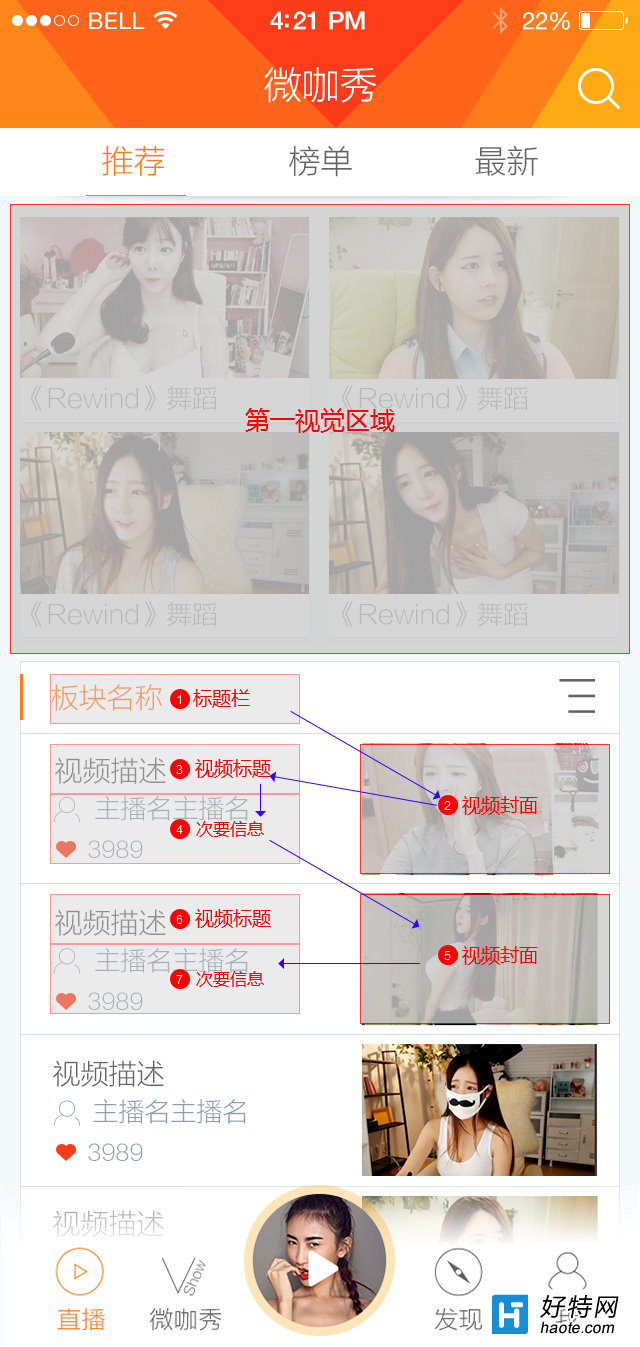
首先要说的是对于秀场类产品,图片绝对是第一视觉焦点。用户筛选信息,绝不会逐字逐句浏览,而是大脑进行关键信息检索,过滤次要信息。用户“第一视觉区域”是没有问题的,用户第一眼看这个页面肯定是被此区域吸引。接着用户扫视“①版块分类”的标题栏后,下面重点来了。

用户视线会扫描整块信息条,图片肯定是第一优先级的信息,用户通过图片来判断:1、足够吸引,点击进入;2、有点吸引,需要查看此视频的其他信息来判断;3、完全不吸引,跳转下一条信息。

抛开第一种情况,当用户觉得此视频封面是自己稍微感兴趣的东西,那么用户需要阅读其他信息来确定自己是否喜欢。此时用户的视线由“②视频封面”跳转到“③视频标题”然后向下扫视其他“④次要信息”。如果在判断此视频自己没兴趣后,用户会继续向下扫视,焦点又会跳到下一条信息的“⑤视频封面”。然后重复以上路径,循环扫视。
最后导致的结果就是:用户以从右往左的一种顺序浏览内容,违反从左往右的阅读习惯。
总结:
其实,在产品设计中,追求创新、追求差异化是非常值得鼓励的事情。但有时候为了寻找差异化,而导致用户使用成本增加是需要产品经理细细斟酌的事情。在某一行业尚未成熟时,创新一款APP是比较简单的,因为行业内并没有一个大致的标准,也没有太多用户习惯的需要注意。但当行业趋于成熟,众多产品涌现时,任何一点点微创新都难能可贵。
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
- 业内资讯 2025-05-21
-

- 新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
- 业内资讯 2025-05-20
-

- 老鼠铲子出装铭文攻略(打造无敌老鼠!)
- 业内资讯 2025-05-20
-

- 王者太虚战场出装攻略(打造最强装备,征服太虚战场)
- 业内资讯 2025-05-19
-

- 制裁战神队友出装攻略(打造最强战队,击败敌人无往不胜)
- 业内资讯 2025-05-19
-

- 《狐狸端游联盟出装攻略》(狐狸出装攻略,助你战胜对手!)
- 业内资讯 2025-05-18
-

- 王者荣耀(揭开哪吒输出利器,带你稳定carry全场)
- 业内资讯 2025-05-18
-

- 地狱男爵技能加点攻略
- 业内资讯 2025-05-16
-

- 逐梦三国(揭秘孙权如何在起凡中成为绝对强者)
- 业内资讯 2025-05-16
-

- 《凯德出装铭文推荐攻略,助你稳定击败对手》
- 业内资讯 2025-05-13
-

- 护卫乌龟出装攻略(如何选择适合乌龟的护卫出装)
- 业内资讯 2025-05-11
-

- 《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
- 业内资讯 2025-05-08






























