导语:
这段时间,让我对后台产品有了初步的了解。所以想尝试自己总结一下对后台产品设计和开发的一些知识。后台产品也有不同的分类,我要介绍的是工作流方面的产品。
以下的内容,有很多都参考了前辈的意见。有不对的地方也希望大家多多指点。
首先要清楚的是,后台产品和前端产品存在很大的差异性。后台产品更加注重地是业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计有更高的要求。
下面开始,介绍自己总结的后台产品的设计方法与思路(就像前面所言,更多还有其他前辈的知识,先在此道谢)。
1业务逻辑梳理
需求调研与分析完成后,就是自己对内容的消化和吸收。首先要做的事情是自己先清晰地理解一个产品。只有自己理解了,才能更好地推进产品进行开发。
先梳理清楚线下的业务流程。将线下的业务流程梳理清楚以后,然后才是对产品的思考。这里要介绍几种帮助自己更好地梳理业务流程的工具。
状态图,流程图,泳道图。三种图,所起到的作用是不一样的。下面我详细说明。
a.状态图
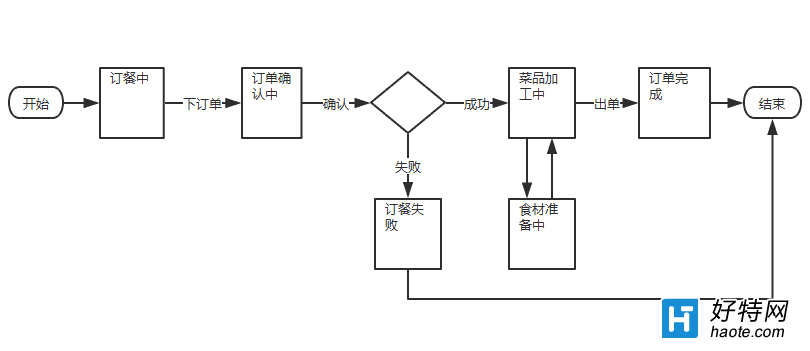
状态图的作用是让人清楚业务的实现需要经历的状态序列,以及引起状态转移的事件,和因状态转移而伴随的动作。状态图的驱动是基于状态的转换。下面我以点餐为例子。

业务的开始和结束用圆角矩形表示。业务的状态以矩形表示。每一个矩形都表示一个状态。菱形表示业务分支。每一个矩形之间都伴随着一个动作。
状 态图能清楚地让我们看到完成的点餐流程中,会在哪些地方进行停留,并知道转向下一个状态时会伴随着怎样的动作。另外,在“菜品加工中”下方特意设立了一个 “食材准备中”作为子状态,因为业务流程中可能会出现某些特殊的情况(如某些菜品需要准备食材)而停留在某个状态,这时需要先去完成其它操作(准备食材) 后再回到该状态(菜品加工中)继续之后的业务流程。
也许会有人觉得,这样做将简单的事情复杂化了。如果对于简单的业务逻辑,确实有点多此一举,但如果一个业务流程中存在很多个(7个+?)状态的时候,我相信状态图能让你在进行业务梳理时保持比较清醒的头脑。
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 《热血江湖手游技能加点攻略》(掌握技能加点要诀,成就无敌江湖之王)
- 业内资讯 2025-05-21
-

- 新版本赏金玩法出装攻略(全面解析最优出装方案,让你在新版本赏金玩法中独领风骚)
- 业内资讯 2025-05-20
-

- 老鼠铲子出装铭文攻略(打造无敌老鼠!)
- 业内资讯 2025-05-20
-

- 王者太虚战场出装攻略(打造最强装备,征服太虚战场)
- 业内资讯 2025-05-19
-

- 制裁战神队友出装攻略(打造最强战队,击败敌人无往不胜)
- 业内资讯 2025-05-19
-

- 《狐狸端游联盟出装攻略》(狐狸出装攻略,助你战胜对手!)
- 业内资讯 2025-05-18
-

- 王者荣耀(揭开哪吒输出利器,带你稳定carry全场)
- 业内资讯 2025-05-18
-

- 地狱男爵技能加点攻略
- 业内资讯 2025-05-16
-

- 逐梦三国(揭秘孙权如何在起凡中成为绝对强者)
- 业内资讯 2025-05-16
-

- 《凯德出装铭文推荐攻略,助你稳定击败对手》
- 业内资讯 2025-05-13
-

- 护卫乌龟出装攻略(如何选择适合乌龟的护卫出装)
- 业内资讯 2025-05-11
-

- 《公主级2-6攻略技能大揭秘》(掌握攻略技能,成为公主级2-6的王者!)
- 业内资讯 2025-05-08