第三部分:启用缓存与加速
经过以上的优化调整,发现加载速度好多了,不过距离我的要求还有些距离。于是我想到的是增加Wordpress缓存和css与js合并,降低数据库连接数量,降低js和css响应次数。
原理:Wordpress虽然可以启用rewrite,但并不是生成真正的缓存文件,每次打开页面需要打开数据库。
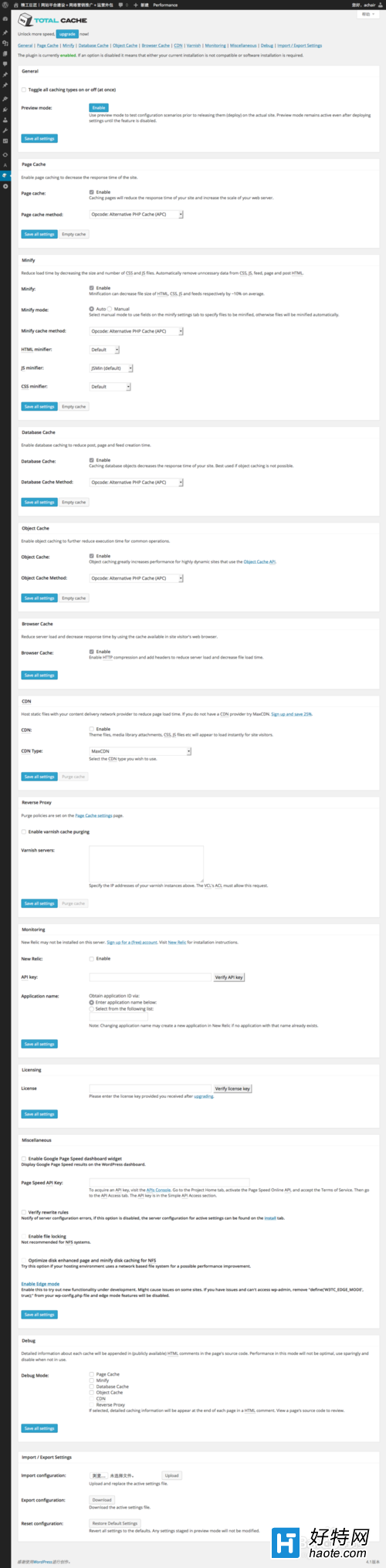
解决思路与方法:Wordpress的缓存插件有很多,以前achair.cn这个网站用的知名插件WP Super Cache,感觉效果还可以,不过这个插件在Avada主题上我没搞定,估计.htaccess有问题,个别浏览器会打不开首页。到Avada官方技术支 持论坛查询后发现,Avada官方演示DEMO网站用的是W3 Total Cache插件,并给出W3TC的配置文件,我们只需要安装好插件并导入配置文件即可。

另外,网上有很多关于这两个插件的对比分析,都说W3TC要好一些。关于JS与CSS多文件合并,以前achair.cn用的也是Wordpress的商业主题,用过此类合并插件,不过那些插件在Avada上又变的不好使了,还好W3TC有合并JS与CSS的功能。
方法/步骤4
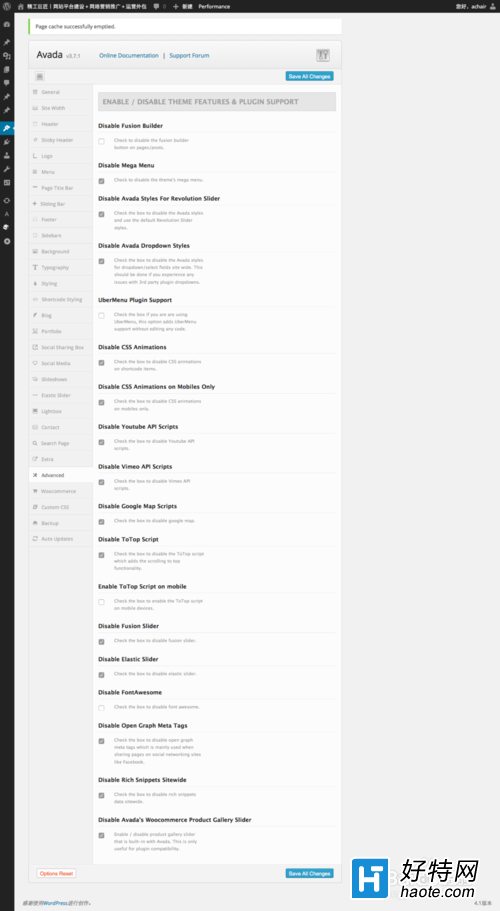
第四部分:关闭Avada动画、特效
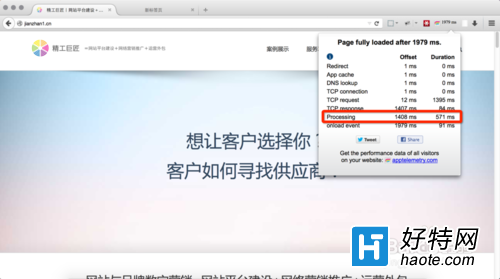
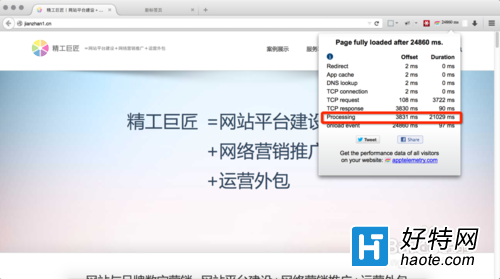
经过以上三步操作,感觉已经把能优化的都优化了。不过实际上用起来还是感觉不够快,找外地朋友测试,首次打开有时需要10秒左右,有时需要22秒。


原因:经过多方查找,用火狐Speed Page插件,发现“下载时间”并不长,问题出在“处理时间”,有时要处理20几秒。这个“处理”主要是浏览器处理JS和CSS3特效需要的时间。

分析:Avada主题的长首页使用了大量特效,有插件动画,有JS动画,有CSS3特效等等。这时候,要做决策,在特效与加载时间上作取舍,用户体验的天平该往哪里倾斜?

解决方法:分享一下我的选择:
1 首屏特效一定要保留,使用了Revolution Slider4.6.5,因为功能强大,直接通过后台可以创建Banner动画,而且比较成熟,在性能优化和特效优化方面比较到位。
小编推荐
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 使用Blender生成城市模型
- 教程 2024-12-05
-

- 全球气象数据ERA5的下载方法
- 教程 2024-12-05
-

- Xpath解析及其语法
- 教程 2024-12-04
-

- 机器学习:神经网络构建(下)
- 教程 2024-12-04
-

- 华为Mate品牌盛典:HarmonyOS NEXT加持下游戏性能得到充分释放
- 教程 2024-12-03
-

- 实现对象集合与DataTable的相互转换
- 教程 2024-12-02
-

- 硬盘的基本知识与选购指南
- 教程 2024-12-01
-

- 如何在中国移动改变低价套餐
- 教程 2024-11-30
-

- 鸿蒙NEXT元服务:论如何免费快速上架作品
- 教程 2024-11-29
-

- 丰巢快递小程序软件广告推荐关闭方法
- 教程 2024-11-27
-

- 如何在ArcMap软件中进行栅格图像重采样操作
- 教程 2024-11-26
-

- 算法与数据结构 1 - 模拟
- 教程 2024-11-26






























