改编自九夜茴同名小说的《匆匆那年》,虽然观影人对该片评价褒贬不一,但是对王菲演唱的主题曲《匆匆那年》却纷纷沦陷。天后空灵的嗓音加上夕爷细腻的歌词,直逼年轻人的心里,陷入年少时那段悠悠时光的记忆中。
《匆匆那年》MV主体部分制作方法
操作步骤:
1、对于匆匆那年自我认知
1)在视频轨道上插入一个黑色的色块,点击“标题”按钮,在预览窗口输入文字:“唯感那年太匆匆,只好在时光里,将青春、爱情、友谊,制成标本,一生不放”。
2)双击标题素材,设置其标题动画为:弹出特效,如果不会设置可以参考:会声会影x7如何制作标题动画
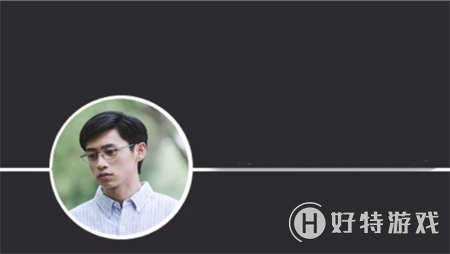
3)在视频轨中插入一张渐变的背景素材,在覆叠轨1中插入一张头像,选中头像右击鼠标选择“自定义动作”,设置参数为如下,第一帧位置参数:X=134,Y=-5;在10帧插入关键帧,位置参数:X=64,Y=-5;末尾帧参数同10帧一样,三个关键帧都将边框边界尺寸设置为1;模糊值也为1;设置完点击“确定”,如图所示

图1:渐变效果设置
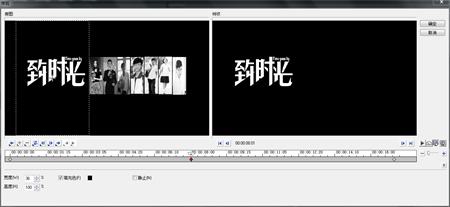
4)插入5张类似的素材,然后复制第一张的属性,选中后五张,右击鼠标选中“粘贴所有属性”,效果如图所示

图2:设置完效果展示
2、用校园的方式记录匆匆那年
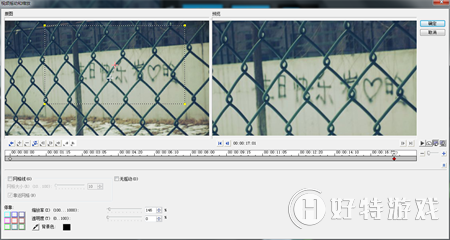
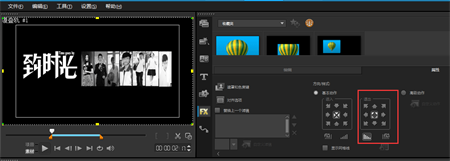
1)将擦拭器放在最后一帧,快照一张,而后插入视频轨道上,同时插入另一张素材,并未该素材添加视频摇动与缩放滤镜,参数设置如下:第一帧缩放率为112%,末尾帧的缩放率为146%,点击确定,

图3:缩放滤镜设置
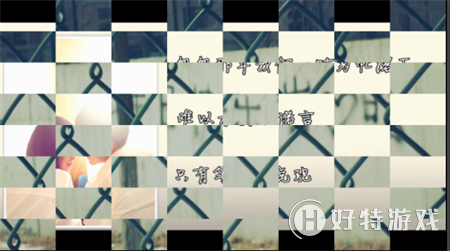
2)为两个素材添加“棋盘”转场,效果如图所示

图4:棋盘转场效果展示
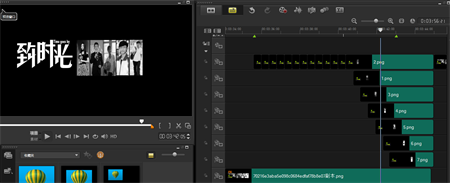
3)在覆叠轨2中插入一张如下的素材图,而后将这段的歌词移动到直线上方

图5:插入素材样式
4)在覆叠轨3中插入一段采用会声会影x7绘图工具制作的手写字与一幅简笔画,不知道如何操作的可以参考:会声会影x7 制作不同字体效果视频教程
5)随后存在插入一张素材,同样插入插入绘图工具制作的手写字与简笔画,效果如下

图6:手写字效果展示
3、现在的感悟搭配那时的自己
1)同样最后一帧,快照,而后与后面的素材之间添加对角线转场,效果如下

图7:对角线转场效果
2)点击“标题”按钮,输入一端文字,设置标题动画为淡入淡出
3)接着在覆叠轨1中插入一张素材,为这两张素材添加“翻面”转场,效果如下

图8:翻面转场效果展示
4)为步骤3中插入的素材添加“视频摇动与缩放”滤镜,点击自定义滤镜,设置参数如下:第一帧的缩放率参数为:112%,末尾帧缩放率参数为:146%,停靠居中,设置完点击“确定”。效果如下

图9:视频摇动与缩放滤镜设置
5)点击“标题”按钮输入文字,设置标题动画为弹出
6)接着插入两张类似的素材,也做同样的文字效果,效果如下图所示,


图10:完成效果展示
4、用毕业照说再见
1)同样用转场过渡到下一个素材,在覆叠轨3中插入一张素材,将其调整到与覆叠轨1素材中的框架大小一致。效果如下

图11:调整素材大小
2)为覆叠轨3中的素材添加修剪滤镜,设置自定义滤镜参数如下:第一帧的参数为:宽度、高度同为25%,在1.12秒的位置添加一个关键帧,宽度,高度同为100%,复制参数,粘贴到最后一帧,点击确定,效果如下

图12:修剪滤镜设置
3)在覆叠轨3中再次插入4张素材,复制第一张设置好的属性,而后粘贴所有属性,选中相对应标题轨道上的歌词,双击,在编辑栏中,勾选文字背景,点击后面的自定义文字背景属性,在弹出的对话框中设置:勾选单色背景栏,色彩设置为渐变,有浅灰到淡蓝,点击确定,效果如下

图13:整体效果展示
4)在覆叠轨1中插入一段拍毕业照的视频作为结尾,效果如下

图14:毕业照视频
在结束的时候出现的散场不仅是作为MV的结束标志,也是与青春的告别,曾经以为这声再见,也同平时放学一样稀疏平常,于是淡淡然的说出了口,没想到那声再见,竟将很多人、事、物丢在了那段时光里,再也找不回。
三、《匆匆那年》MV尾音部分制作1、mv尾音部分制作
1)在覆叠轨8中插入一张素材,同时为其添加修剪滤镜,设置自定义滤镜,第一帧的参数为:宽度:1%,高度:100%,中心点放置在字体的左侧,在8.11秒的位置添加一个关键帧,参数为:宽度:36%,高度:100%,中心点在字体的正中间,复制该帧的属性粘贴到末尾帧中,点击确定,效果如下

图15:修剪滤镜设置
2)在字体全部出现之后,插入7张人物素材,按照由暗到亮的顺序排放好,每个素材时常都为10帧,像下图一样依次出现,而后在有最后一张回到第一张素材,这样来回走一趟,看到每个人的不同

图16:依次出现的人物效果
3)然后有一张素材开始,间隔10帧依次出现,知道最后一张全部出现,效果如下

图17:依次出现人物的排列
4)当全部出现时可以,截张快照,双击素材,在属性栏中的方式/样式中的退出中点击淡出即可,如图所示

图18:淡化处理
到这一部分《匆匆那年》MV的制作就全部完成了,或许你还未踏入青春年华,或许你正年轻,无论你处于那种时段,请大家都要好好珍惜当下,在适当的年纪做适当的事情就好。
-
会声会影2019专业版 V22.3.0.439 专业版 1.33 GB
下载
手游风云榜
更多 资讯阅读
更多 -

- 使用Blender生成城市模型
- 教程 2024-12-05
-

- 全球气象数据ERA5的下载方法
- 教程 2024-12-05
-

- Xpath解析及其语法
- 教程 2024-12-04
-

- 机器学习:神经网络构建(下)
- 教程 2024-12-04
-

- 华为Mate品牌盛典:HarmonyOS NEXT加持下游戏性能得到充分释放
- 教程 2024-12-03
-

- 实现对象集合与DataTable的相互转换
- 教程 2024-12-02
-

- 硬盘的基本知识与选购指南
- 教程 2024-12-01
-

- 如何在中国移动改变低价套餐
- 教程 2024-11-30
-

- 鸿蒙NEXT元服务:论如何免费快速上架作品
- 教程 2024-11-29
-

- 丰巢快递小程序软件广告推荐关闭方法
- 教程 2024-11-27
-

- 如何在ArcMap软件中进行栅格图像重采样操作
- 教程 2024-11-26
-

- 算法与数据结构 1 - 模拟
- 教程 2024-11-26