能迅速捕获人心的除了天然萌物以外,就属嫩嫩的小鲜肉了吧。当两者与拼图相遇时,在一片散乱中将其复原,再现原貌时,那种满足的心理将会扩大一倍。好了,话不多说,这就开始本期会声会影视频教程内容:小鲜肉萌物拼图教程大放送
开始之前首先做如下预备准备:打开会声会影x7编辑器,将素材全部导入到媒体库中,然后打开轨道编辑器,将覆叠轨的数量,调整到9,点击确定。
小鲜肉萌物拼图制作方法
一、小鲜肉拼图详解
操作步骤:
1)将小鲜肉的素材拖动到会声会影x7覆叠轨1中,右击鼠标调整到项目大小;
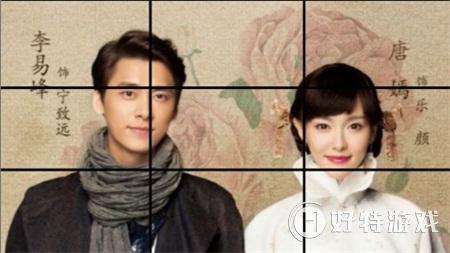
2)在素材上添加两道横线与两道竖线,利用自定义动作,设置线条的宽度调整到1,位置放在三等分处,完成后效果如下图1

图1:小鲜肉拼图原图
3)点击“修剪”滤镜,利用其自定义滤镜,设置宽高度,将图一按照边框剪切为9个小块,如图2所示

图2:利用修剪滤镜将格子划分拼图
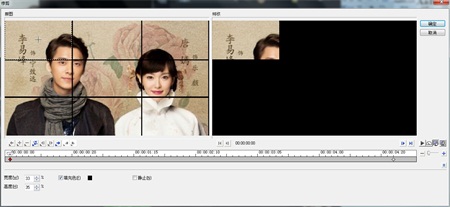
4)将剪切好的拼图,利用自定义动作将其打散,打散后的效果如图3

图3:将拼图打散
5)右击鼠标,通过设置“自定义动作”将其阻光度调整到可以看到后面的图标,调整首尾帧的位置,当线重合时即调整到适合的位置了。拼图中的小块就会自行移动,如图4


图4:通过调整阻光度的数值,来恢复拼图位置
6)后面亦是同样操作,直至所有素材都移动到原本的位置,如图5所示

图5:恢复拼图样式
7)最后一格的素材,通过调整“自定义动作”中的“阻光度”的数值,将其由0-100转变,使其渐变出来,如图6所示

图6:利用阻光度数值设置,完全恢复拼图
到这里小鲜肉的拼图就做完了,通过挑走其中一块,而后将其打乱,然后通过修剪滤镜与自定义动作的设置,使其恢复,渲染出之后,就可以在贴吧中作为表情使用,又酷又炫。
二、萌物拼图详解
操作步骤:
8)将萌物的素材拖动到覆叠轨1中,右击鼠标调整到项目大小;
9)在素材上添加两道横线与两道竖线,利用自定义动作,设置线条的宽度调整到1,位置放在三等分处,完成后效果如下图7所示;

图7:萌物拼图样式
10)首先同上,先将拼图利用修剪滤镜修剪拼图,而后撤掉其中一块之后,设置自定义动作,将其自动打乱,效果如下图8所示




图8:散乱的拼图
11)完成后,点击头标上的“共享”栏,将其输出为视频
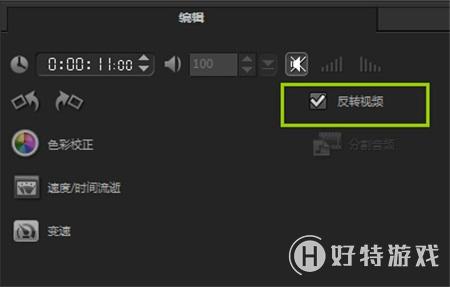
12)完成后,将其插入覆叠轨1中,同样调整到项目大小,双击素材,在编辑栏中勾选“反转视频”,将其复原回原来的样子,如图9所示。


图9:反转视频,使其自动恢复原图样式
到这里所有的教程内容就结束了,其实拼图也是属于创意格子的一种,如果喜欢本集的小鲜肉拼图教程,小编觉得应该也会喜欢【会声会影x7】创意格子秀视频教程的,
-
会声会影2019专业版 V22.3.0.439 专业版 1.33 GB
下载
视频推荐
更多 | 会声会影教程大全 | |||
| 会声会影历史版本下载大全 | 会声会影案例教程大全 | ||
| 会声会影X10教程大全 | 会声会影X9教程大全 | ||
| 会声会影x8教程大全 | 会声会影X7案例教程大全 | ||
| 会声会影2018教程大全 | 会声会影X5教程大全 | ||
手游风云榜
更多 资讯阅读
更多 -

- 使用Blender生成城市模型
- 教程 2024-12-05
-

- 全球气象数据ERA5的下载方法
- 教程 2024-12-05
-

- Xpath解析及其语法
- 教程 2024-12-04
-

- 机器学习:神经网络构建(下)
- 教程 2024-12-04
-

- 华为Mate品牌盛典:HarmonyOS NEXT加持下游戏性能得到充分释放
- 教程 2024-12-03
-

- 实现对象集合与DataTable的相互转换
- 教程 2024-12-02
-

- 硬盘的基本知识与选购指南
- 教程 2024-12-01
-

- 如何在中国移动改变低价套餐
- 教程 2024-11-30
-

- 鸿蒙NEXT元服务:论如何免费快速上架作品
- 教程 2024-11-29
-

- 丰巢快递小程序软件广告推荐关闭方法
- 教程 2024-11-27
-

- 如何在ArcMap软件中进行栅格图像重采样操作
- 教程 2024-11-26
-

- 算法与数据结构 1 - 模拟
- 教程 2024-11-26





























