微信应用号开发工具怎么使用?很多网友对于微信应用号的开发还不是很清楚,下文介绍微信应用号开发工具使用教程,一起和小编来了解下吧!
微信应用号开发工具使用教程:
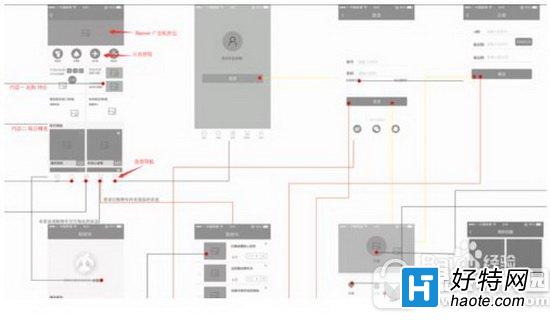
1、在电脑中先画好一个雏形,再选择功能模板的位置安放,最后一旦确定好总体架构,就可以开始设计组件布局。
第一要做的是画出页面流程图,流程图主要用于确定每个功能模块的交互细节。当你把所有的交互场景都画出来后,那么应用号所需要的页面也就基本上完成了。这时,你就需要与设计师一起,对所有页面进行UI设计与页面美化了。
最终生成的Web App的原型:包括所有页面设计与交互流程。现在献上做微商城大概的设计页面框架,给大家一个思路。

2、登录账号后,选择空白模板,自己建模板。自己没UI的,如果你们想省时间,我觉得可以套用模板,可以比较快的生成自己想要的Web App。

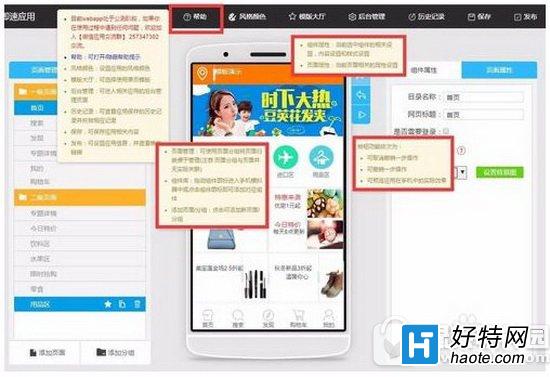
3、看不懂组件名称,不懂组件怎么用?看看《帮助》!《帮助》都已经把大致的布局进行了粗略的介绍。至少不会让自己对功能模模糊糊。如果对某个组件还是不清楚,那么可以点击那个组件的右上角的小问号图标,会有一个详细的介绍。

4、先插入一个顶部导航组件,作为首页,顶部导航的标题我建议都是大家的公司或者商城名称

5、然后创建一个轮播图组件做Banner,因为我做的是微商城,用轮播的方式播放一些我修好的商品图片。然后在右边的组件内容中对每个轮播图片逐一添加相对应页面链接去向。

游戏视频
更多 -
微信输入法 最新版 1.2.0 151.48 MB
下载
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 使用Blender生成城市模型
- 教程 2024-12-05
-

- 全球气象数据ERA5的下载方法
- 教程 2024-12-05
-

- Xpath解析及其语法
- 教程 2024-12-04
-

- 机器学习:神经网络构建(下)
- 教程 2024-12-04
-

- 华为Mate品牌盛典:HarmonyOS NEXT加持下游戏性能得到充分释放
- 教程 2024-12-03
-

- 实现对象集合与DataTable的相互转换
- 教程 2024-12-02
-

- 硬盘的基本知识与选购指南
- 教程 2024-12-01
-

- 如何在中国移动改变低价套餐
- 教程 2024-11-30
-

- 鸿蒙NEXT元服务:论如何免费快速上架作品
- 教程 2024-11-29
-

- 丰巢快递小程序软件广告推荐关闭方法
- 教程 2024-11-27
-

- 如何在ArcMap软件中进行栅格图像重采样操作
- 教程 2024-11-26
-

- 算法与数据结构 1 - 模拟
- 教程 2024-11-26