axure怎么设置图片自动移动任务?axure中有很多任务都需要自动执行,如何能够让axure自动运行,我将为大家提供一个思路
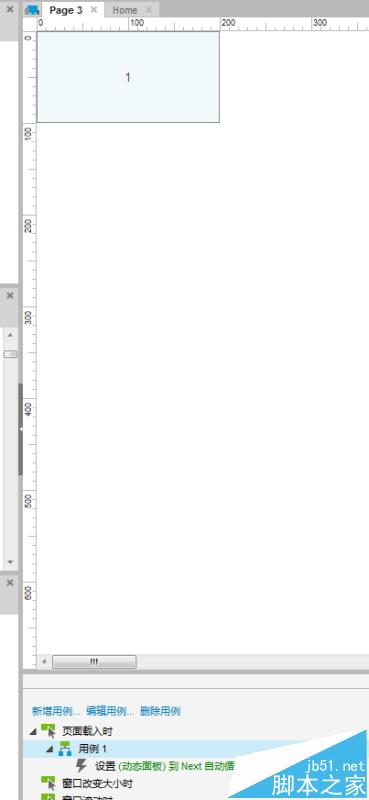
1、新建一个动态模板,设置状态1与状态2,在页面载入时添加方法,设置面板状态自动向下循环,间隔时间为3000毫秒

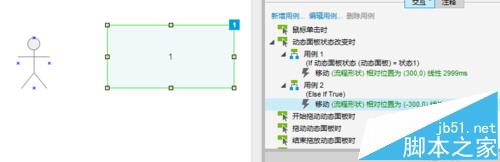
2、添加需要移动的部件,对动态面板添加判断条件,当动态面板状态变更为状态一时调用方法a,当动态面板状态变更为状态二时调用方法b

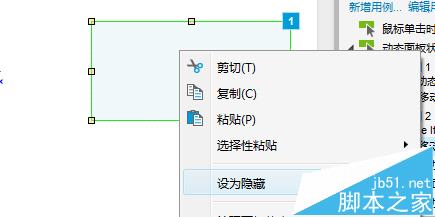
3、将动态面板设置为隐藏,这样面板状态变更将会隐藏执行,不影响页面效果

4、点击f5加载,即可达到页面加载后,部件反复左右移动,效果图大家自行脑补吧,我不会做gif.
注意事项:
1、移动距离切记算则相对距离,每次状态变更的移动要注意距离的正负符号,否则可能会一直移动出屏幕外
2、移动时最好选择线性效果,效果更佳
小编推荐
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 实现下载指定模板的功能
- 教程 2024-06-02
-

- Modbus通讯协议及相关控制代码详解
- 教程 2024-06-02
-

- 在Linux环境中部署.NET 8应用读取SSL证书(X509)示例
- 教程 2024-06-01
-

- 5款.NET开源、免费的Redis客户端组件库推荐
- 教程 2024-05-31
-

- TOPIAM 企业数字身份管控平台介绍
- 教程 2024-05-30
-

- 一文搞懂 MySQL 日志
- 教程 2024-05-30
-

- iceoryx源码阅读(四)——共享内存通信(二)
- 教程 2024-05-29
-

- 素数判定算法 初级
- 教程 2024-05-28
-

- LLM 大模型学习必知必会系列(三):LLM和多模态模型高效推理实践
- 教程 2024-05-28
-

- 《HelloGitHub》第 98 期
- 教程 2024-05-28
-

- 三星zfold4折叠屏手机预计8月发布,新品将搭载骁龙8gen1处理器
- 教程 2024-05-28































![LLM 大模型学习必知必会系列(十二):VLLM性能飞跃部署实践:从推理加速到高效部署的全方位优化[更多内容:XInference/FastChat等框架]](https://img.haote.com/upload/news/202406/01/171720276335322.png)