WordPress的自定义域功能是比较强大灵活的,最近在折腾新主题,需要为软件栏目使用自定义域设置缩略图,这样就可以自己定义软件的图标,不会再调用首张图片,实现方法也很简单,记录一下,以后也用得到。
调用缩略图显示,在你需要显示缩略图的地方加入以下代码调用即可:
上面这段代码设置了缩略图加文章链接和class、alt这些属性,具体可以自己定制,当文章没有设置缩略图时会显示一张默认图片。附送一句缩略图显示样式美化,对应上面的img class="thumb",在你的CSS文件中加上这么一句可以设置缩略图显示位置和加上图片边框效果。
.thumb{float:left;margin:10px 10px 10px 0px;padding:4px;border:1px solid #ccc;}
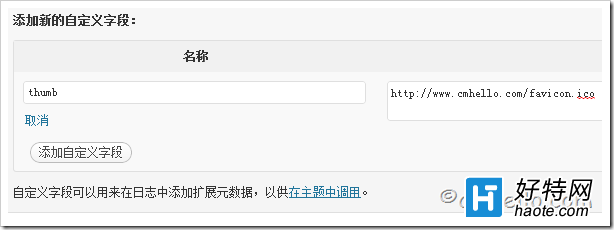
设置方法,打开文章编辑页面,在上方“显示选项”里勾选“自定义栏目”。然后在自定义栏目里输入一个缩略图使用的新栏目名称,如thumb,然后在值里输入缩略图地址,比如http://www.cmhello.com/favicon.ico,为防止以后如果更换域名要修改这里,我们可以不写前面的域名,直接写/后面图片地址就行,比如/favicon.ico。以后写文章设置缩略图时同样是这样设置。

小编推荐
视频推荐
更多 手游风云榜
更多 资讯阅读
更多 -

- 使用Blender生成城市模型
- 教程 2024-12-05
-

- 全球气象数据ERA5的下载方法
- 教程 2024-12-05
-

- Xpath解析及其语法
- 教程 2024-12-04
-

- 机器学习:神经网络构建(下)
- 教程 2024-12-04
-

- 华为Mate品牌盛典:HarmonyOS NEXT加持下游戏性能得到充分释放
- 教程 2024-12-03
-

- 实现对象集合与DataTable的相互转换
- 教程 2024-12-02
-

- 硬盘的基本知识与选购指南
- 教程 2024-12-01
-

- 如何在中国移动改变低价套餐
- 教程 2024-11-30
-

- 鸿蒙NEXT元服务:论如何免费快速上架作品
- 教程 2024-11-29
-

- 丰巢快递小程序软件广告推荐关闭方法
- 教程 2024-11-27
-

- 如何在ArcMap软件中进行栅格图像重采样操作
- 教程 2024-11-26
-

- 算法与数据结构 1 - 模拟
- 教程 2024-11-26